

Update : Fully updated for Cocos2D 2.1-rc0a, Texture Packer 3.07, and Modern Objective-C style (original post by Ray Wenderlich, update by Tony Dahbura).

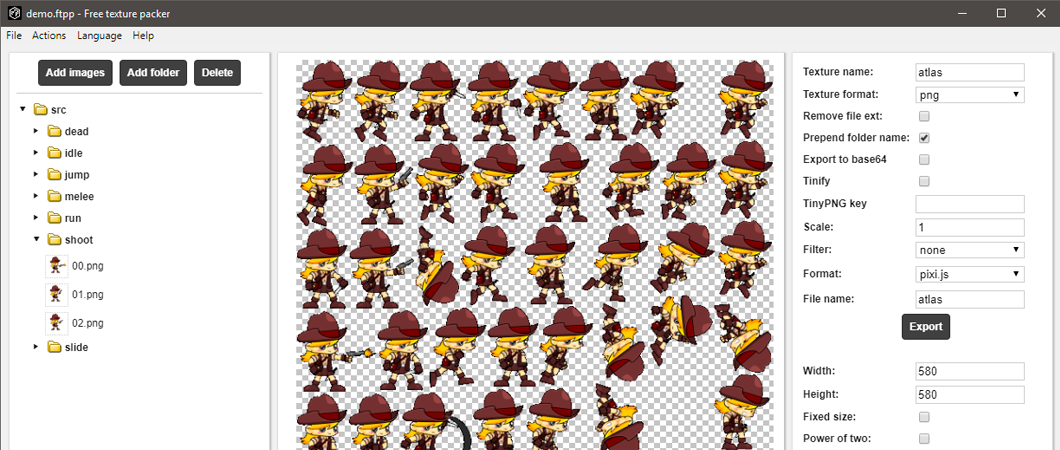
For a retro arcade style, 10 fps may suffice, while more realistic looking movements require more frames.Optimize texture usage with Texture Packer and Pixel Formats! Settle for a reasonable number of frames depending on the game type.Pack frames into one texture along with other sprites to optimize rendering.The first parameter is the frame time and the second is an array of regions (frames) making up the animation Method signatureĪnimation (float frameDuration, TextureRegion. Public class Animator implements ApplicationListener Ĭreating an animation is extremely simple by using the following constructor. TexturePacker will automatically use these numbers as frame numbers (so long as the packing parameter useIndexes is left true).Īfter the TextureAtlas is loaded, a complete array of frames can be acquired at once and passed into the Animation constructor: All the source images of an animation should be named with an underscore and frame number at the end, such as running_0.png, running_1.png, running_2.png, etc.


TexturePacker and TextureAtlas provide a convenient way to generate animations. LibGDX’s TextureAtlas (code) class is typically used for combining many separate TextureRegions into a smaller set of Textures to reduce expensive draw calls. Note that it would usually be inadvisable to use the Sprite class to represent frames of an animation, because the Sprite class contains positional data that would not carry from frame to frame. The type is declared by specifying the animation type in the Animation declaration, for example Animation myAnimation = new Animation(/*.*/). The type would typically be a TextureRegion or PolygonRegion, but any renderable object can be used. During playback, its getKeyFrame method takes an elapsed time parameter and returns the appropriate image for that time.Īnimation has a generic type parameter for the type of class that represents the image. It is constructed with a list of images and the frame interval time. LibGDX’s Animation (code) class can be used to easily manage an animation. If the animation is looping, it returns to the first frame after all frames have been shown. If we are between 0.033 and 0.067 seconds, then we are in State 2, and so on. If less than 0.033 seconds have elapsed, we are in State 1, so the first sprite is drawn. The current state is determined by the amount of time since the animation began. The numbered frames represent the states a running man goes through, only one at a time. The running man has 30 states as per the sprite sheet. The time per frame (known as the frame time or interval time) is the reciprocal of the FPS, in this case 0.033 seconds per frame.Īn animation is a very simple state machine. If the character is to complete a cycle in one second, 30 frames must be shown per second, so the frame rate is 30 FPS. The example sprite sheet’s complete running cycle has 30 frames (6 columns and 5 rows). The frame rate is how often the frame is changed per second. When these frames are shown sequentially over a period of time, they appear as an animated image. The following “sprite sheet” image shows a complete cycle of a man running. An animation of a running man can be achieved by taking pictures of him while running and playing those images back sequentially in a loop. BackgroundĪn animation consists of multiple frames which are shown in a sequence at set intervals.
#TEXTUREPACKER LAST FRAME HOW TO#
This article describes how to create animations with libGDX using its Animation Class. 2D Animation is a technique used to create the illusion of movement using static images.


 0 kommentar(er)
0 kommentar(er)
